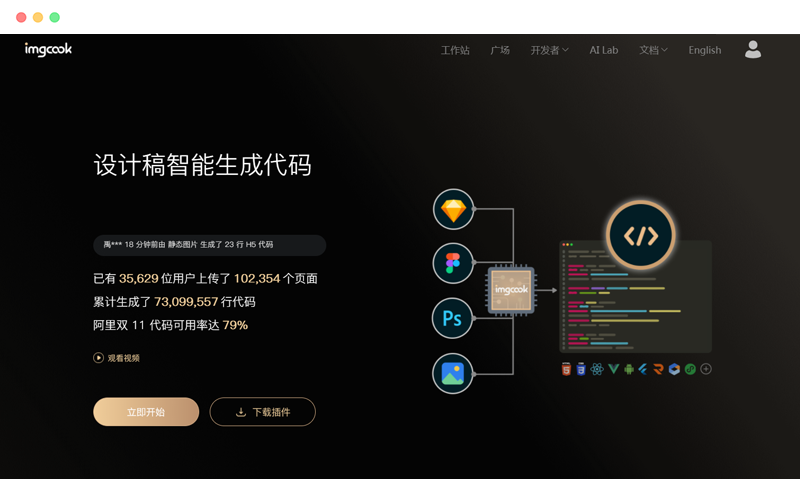
imgcook是由阿里巴巴集团旗下的淘宝技术团队开发的一款在线AI图片转HTML代码生成工具。它的核心功能是将设计稿直接转换为代码,这一过程不仅高效,而且准确,极大地缩短了从设计到开发的周期。imgcook支持多种设计文件格式,包括但不限于Sketch、PSD和静态图片。通过先进的AI技术,imgcook能够识别设计元素,并将它们转换为各种前端框架的代码,如React、Vue和Rax。
imgcook的出现,为前端开发带来了革命性的变化。它不仅提高了开发效率,还提升了代码的可维护性。通过智能的DOM结构生成和语义化的类名命名,imgcook生成的代码易于理解和维护。此外,imgcook还提供了丰富的定制选项,包括自定义DSL(领域特定语言)生成、插件系统和CLI工具,这些功能使得imgcook不仅仅是一个代码转换工具,更是一个强大的前端开发平台。
Imgcook功能评测
imgcook的设计稿转代码功能无疑是其最引人注目的特色。通过AI技术,imgcook能够精确地识别设计元素,如颜色、字体、间距等,并将它们转换为清晰、可维护的代码。在实际测试中,imgcook能够处理复杂的设计稿,即使是包含多层嵌套和复杂布局的稿件,也能够准确无误地输出代码。这一点对于那些追求高效率的团队来说,是一个巨大的优势。
imgcook的插件系统提供了极大的灵活性。用户可以根据自己的需求,安装和使用各种插件,如自动上传图片、文件目录转换等。这些插件不仅提高了工作效率,还能够使生成的代码更加符合项目的实际需求。
再来看imgcook的CLI工具,它允许开发者将imgcook平台的功能集成到本地开发环境中。这意味着开发者可以在自己熟悉的环境中使用imgcook,而不必频繁切换到网页版工具。CLI工具的存在,使得imgcook的功能得以扩展到整个开发流程中,而不仅仅是设计转码这一环节。
imgcook的Visual Studio插件也值得一提。这个插件使得imgcook能够无缝地融入到Visual Studio Code这一流行的开发工具中。开发者可以直接在VS Code中使用imgcook,这无疑为那些习惯于使用VS Code的开发者提供了极大的便利。
Imgcook收费价格
imgcook提供了多种定价方案,以满足不同用户的需求。对于个人开发者而言,imgcook有一个免费版本,它包含了基础的设计稿转代码功能,能够满足日常简单的开发需求。这对于那些刚刚起步或是预算有限的开发者来说,是一个不错的选择。
对于专业团队和企业用户,imgcook提供了更高级的付费版本。这些版本包括了更多的功能,如高级插件使用、团队协作工具、优先技术支持等。这些高级功能能够更好地满足专业团队在项目管理和协作方面的需求,提高工作效率。
imgcook还提供了定制服务,用户可以根据自己的特定需求,与imgcook团队合作,开发专属的功能和插件。这种服务的价格会根据项目的复杂度和开发时间而有所不同。
Imgcook优缺点
优点:
- 高效的设计转码:imgcook能够快速将设计稿转换为代码,大幅度提高了从设计到开发的工作流程效率。
- 支持多种前端框架:imgcook不仅支持React、Vue等流行框架,还允许用户自定义DSL,适应更多的开发需求。
- 强大的插件系统:用户可以通过插件来扩展imgcook的功能,如自动上传图片、文件目录转换等,这提供了极大的灵活性。
- 集成研发流程:imgcook的CLI工具和Visual Studio插件使得它能够无缝集成到用户的研发环境中,提升了整体的开发体验。
- 开放的材料系统:imgcook提供了一个开放的组件库,支持组件的可配置和可渲染,使开发者能够在imgcook平台上使用自己的组件。
缺点:
- 学习曲线:对于初学者来说,imgcook的多功能性可能会带来一定的学习曲线。
- 依赖于设计质量:imgcook的转码效果在很大程度上依赖于原始设计稿的质量,设计稿的不规范可能会影响最终代码的生成。
- 定制服务成本:虽然imgcook提供了定制服务,但这可能会带来额外的成本,对于预算有限的团队或个人来说,可能需要权衡成本和收益。
Imgcook常见问题
Q1: imgcook支持哪些设计文件格式?
A1: imgcook支持多种流行的设计文件格式,包括Sketch、PSD和静态图片。用户可以直接上传这些格式的设计稿,imgcook将自动识别设计元素并转换为代码。
Q2: 使用imgcook转换设计稿时,需要注意哪些设计规范?
A2: 为了确保最佳的转码效果,建议遵循一些基本的设计规范,如合理的图层命名、清晰的层级结构、统一的样式指南等。这些规范将帮助imgcook更准确地识别设计意图,并生成高质量的代码。
Q3: imgcook生成的代码是否需要后期手动调整?
A3: imgcook旨在尽可能减少手动调整的需要,但在某些情况下,特别是对于复杂的设计或特定的项目需求,生成的代码可能需要进行微调。imgcook生成的代码具有良好的可读性和可维护性,这使得调整过程相对简单。
Q4: imgcook是否支持响应式设计?
A4: 是的,imgcook支持响应式设计。它能够识别不同的屏幕尺寸和设备类型,并生成相应的响应式代码,确保设计在不同设备上都能正确显示。
Q5: 如何使用imgcook的插件系统?
A5: imgcook的插件系统允许用户安装和使用各种插件来扩展功能。用户可以在imgcook平台上浏览和选择插件,然后根据插件的说明进行安装和配置。这些插件可以帮助自动化一些常见的任务,如图片上传、代码格式化等。
Q6: imgcook的CLI工具有什么用途?
A6: imgcook的CLI工具允许用户将imgcook的功能集成到本地开发环境中。这意味着用户可以在自己熟悉的开发环境中使用imgcook的功能,提高工作效率。CLI工具也支持与imgcook插件的集成,使得用户可以在本地环境中使用插件功能。
Q7: 如果遇到技术问题,如何获取imgcook的支持?
A7: 如果用户在使用imgcook时遇到技术问题,可以通过imgcook的官方网站获取支持。imgcook提供了详细的文档、教程和FAQ。此外,付费用户还可以获得优先的技术支持服务。
Q8: imgcook是否适合所有规模的项目?
A8: imgcook适用于各种规模的项目,从小型个人项目到大型企业级应用。其灵活的功能和定制选项使得imgcook能够适应不同的项目需求和开发流程。
Q9: imgcook的更新频率如何?
A9: imgcook团队致力于不断改进和更新工具,以保持其领先地位和适应最新的开发趋势。更新的频率取决于新功能的开发和现有功能的改进需求。用户可以在imgcook的官方网站上查看最新的更新日志。
Q10: imgcook是否支持团队协作?
A10: 是的,imgcook支持团队协作。付费版本提供了团队管理和协作工具,使得团队成员可以共享设计稿、代码和资源,提高协作效率。
总结
从其核心功能的设计稿转代码,到其灵活的插件系统,再到其对团队协作的支持,imgcook展现了其作为一款高效、智能前端开发工具的实力。
imgcook的优势在于其能够大幅提高前端开发的效率,减少从设计到开发的时间,同时保持代码的质量和可维护性。它的插件系统和CLI工具为开发者提供了更多的自由度和灵活性,使得imgcook不仅仅是一个工具,更是一个强大的开发平台。
随着数字化转型的深入,前端开发的重要性日益凸显。工具如imgcook的出现,不仅提高了开发效率,也推动了行业的创新。